Padding-top no input
Hoje encontrei uma diferença entre a exibição do padding-top no inputs nos navaegadores Firefox e IE.Coloquei um input somente com formatação de background e altura e fonte.
input{
height:30px;background:url(../images/pesqTopo.png) no-repeat;
font:normal 12px Arial, Helvetica, sans-serif;}
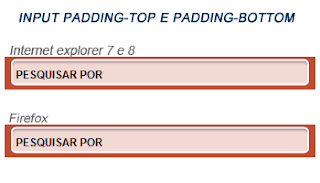
E ele foi exibido assim nos navegadores.
O firefox já exibe com o texto centralizado na vertical. Já o internet explorer faz o que deveria ser correto, exibe o texto colado lá em cima, pq não tem padding.
Ao inserir o padding-top para alinhar o texto no IE, acontece o que já era previsto. O texto alinha no ie, e cai no Firefox.
input{
padding-top:10px;
height:30px;padding-top:10px;
background:url(../images/pesqTopo.png) no-repeat;
font:normal 12px Arial, Helvetica, sans-serif;}
Vejam como fica:
Eu ainda não consegui entender ou saber o porque, já que eu reseto os valores de padding e margin no inicio do css /*{padding:0; margin:0} /
Solução encontrada: Retirar a altura do input.
input{
padding-top:10px;
background:url(../images/pesqTopo.png) no-repeat;
font:normal 12px Arial, Helvetica, sans-serif;}padding-top:10px;
background:url(../images/pesqTopo.png) no-repeat;
Funciona, todos os dois passam a ser exibidos iguais, mas como estão sem altura, corta o background na parte inferior.
Para resolver isso basta colocar também padding-bottom no input.
input{
padding:10px 0 5px 0;background:url(../images/pesqTopo.png) no-repeat;
font:normal 12px Arial, Helvetica, sans-serif;}
E fica tudo igual, lindo e resolvido! :-)






0 comentários:
Postar um comentário